Building Superb User Experience with Color Swatches on Shopify & BigCommerce


6 min to read
Dec 30 2022
By Stacy

Color swatches on e-commerce websites are a vital element of user experience, as they help customers discover available product variants faster and with minimal fuss. However, for the best user experience, it is essential to fine-tune swatches thoughtfully. Let's sink our teeth into the best practices and hacks with swatches to see what aspects are worth attention.
Table of contents:
- The Benefits of Swatches
- Best Practices & Hacks With Option Swatches
- 1. Make Sure Swatches are Interactive
- 2. Check That Swatches are Large and Well-Spaced
- 3. Ensure Clear Change of Swatches
- 4. Display Product Variant Images in Swatches
- 5. Unite Shades of Color Under One Color Swatch
- 6. Display Shades of Color Under Separate Swatches
- 7. Display Actual Product Color in Swatches
- 8. Avoid Truncation
- Key Takeaways
The Benefits of Swatches
To be completely accurate, color swatches are a type of option swatches. But what are swatches in general?
Swatches are a feature that allows customers to choose between different product options, such as color or size, right on the search results page.
Swatches are a feature that allows customers to choose between different product options, such as color or size, right on the search results page.

Website swatches help to create a smoother customer journey, as users can choose different product options on the same page without going back to the catalog and then again to product pages – or having to reload the website. Also, swatches provide great visual information, giving customers a hint about available colors.
“
Color swatches are a key purchasing decision for many users' when shopping in industries such as apparel, home furnishings, and beauty.
Baymard Institute
Baymard Institute
In addition, product color swatches increase conversion rate by reducing the number of clicks for customers to find the product they want. The shorter and easier a customer's path to the desired product is, the more likely they will convert.
Currently, website color swatches powered by Searchanise are available for Shopify and BigCommerce merchants.
Currently, website color swatches powered by Searchanise are available for Shopify and BigCommerce merchants.
Best Practices & Hacks With Option Swatches
Before diving into the best practices and practical hacks, let's quickly draw a line between two swatches' use cases.
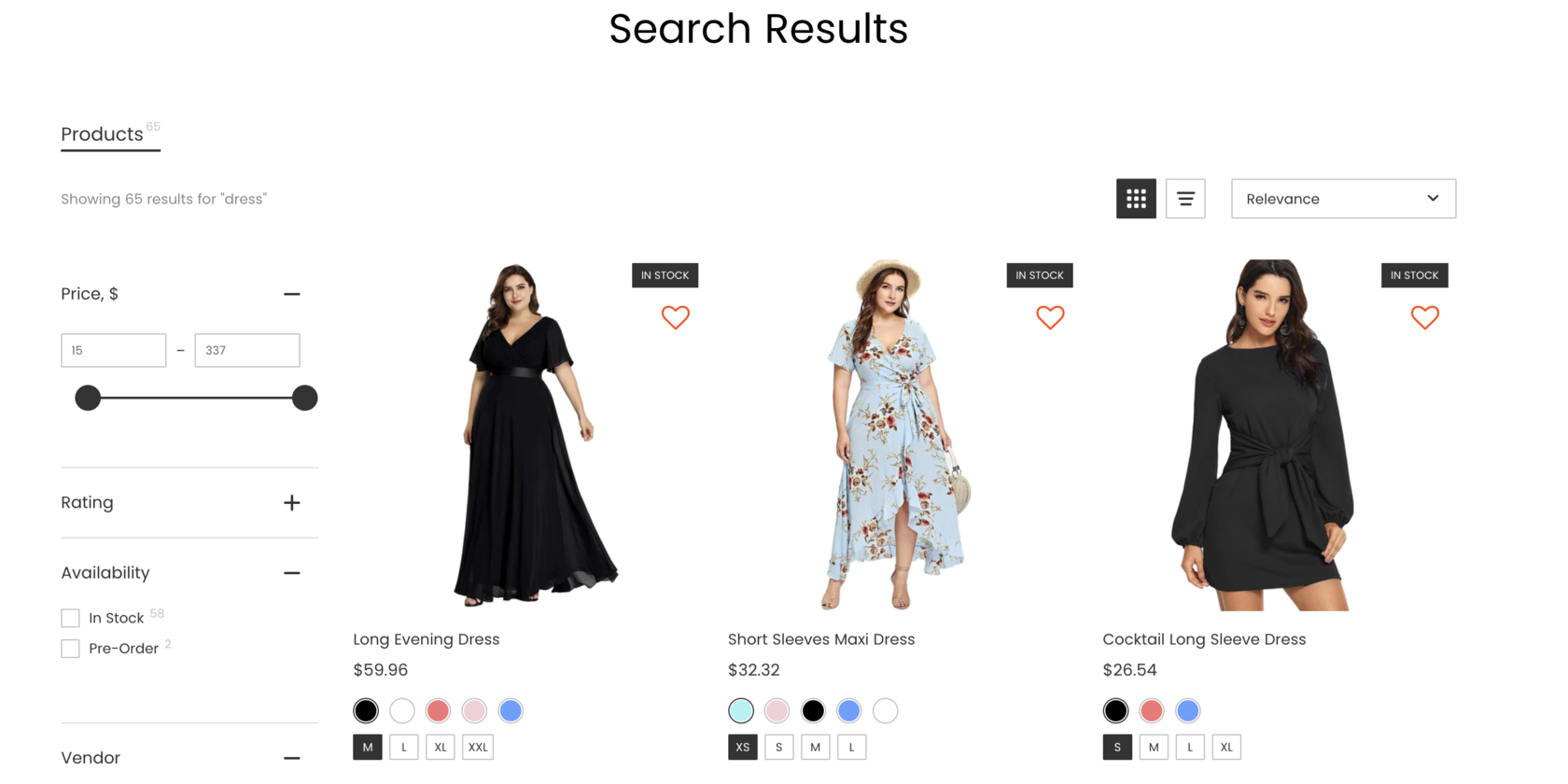
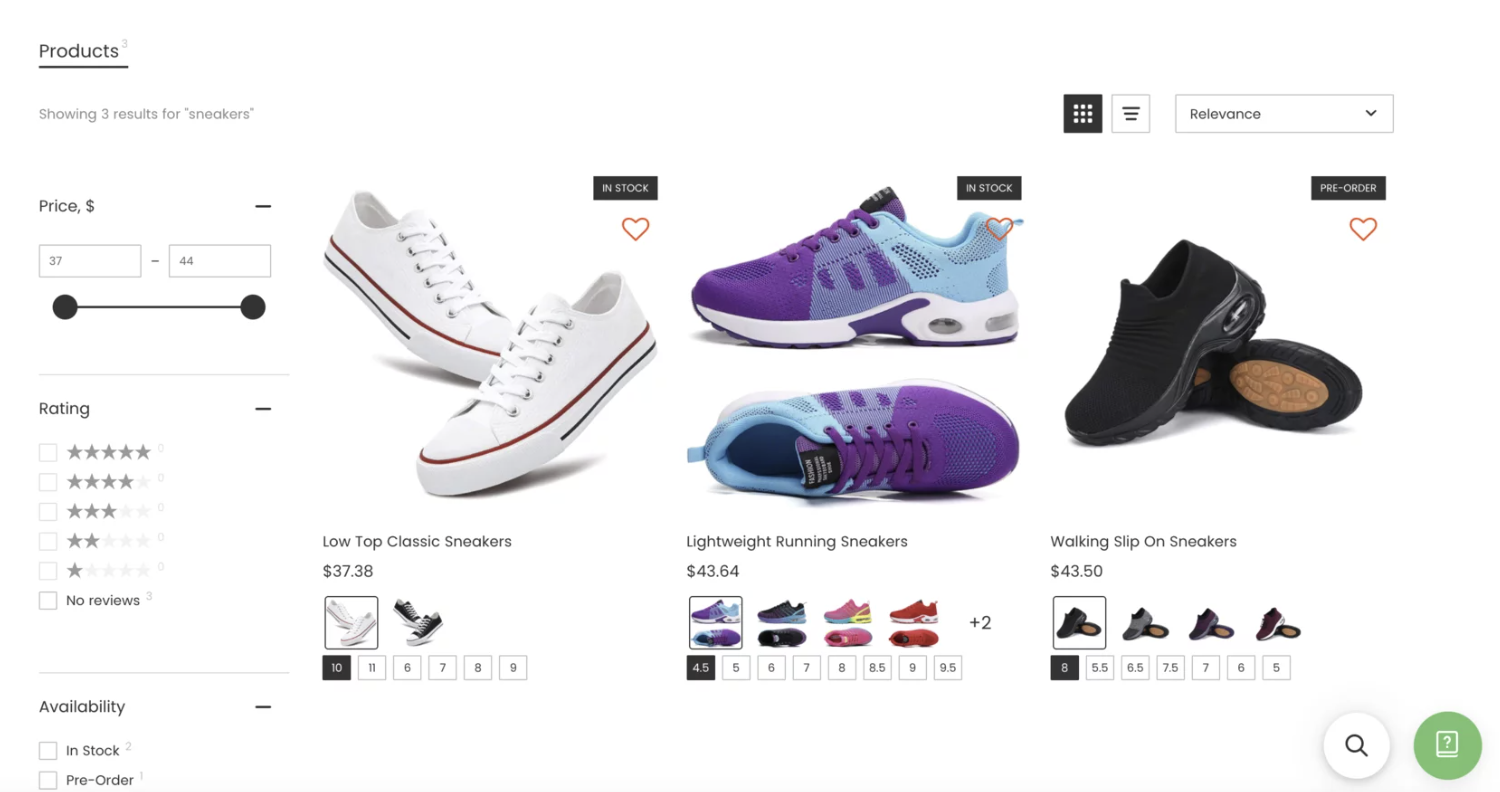
First, you can display swatches on product cards on the search results page, like at the screenshot below. To do so, add color families and then follow the setup steps.
First, you can display swatches on product cards on the search results page, like at the screenshot below. To do so, add color families and then follow the setup steps.

Second, you can empower customers to filter products by color and size swatches. Here's how to enable it.

1. Make Sure Swatches are Interactive
The swatches described above are interactive ones. Interactive swatches allow comparing different colors directly from the product list without visiting the product page.
Non-interactive swatches require customers to visit the product page, thus reducing the UX benefits of the swatches. So, consider adding interactive swatches for the best user experience, especially if you sell visually-driven products, such as clothes, shoes, beauty products, furniture, or decor.
Non-interactive swatches require customers to visit the product page, thus reducing the UX benefits of the swatches. So, consider adding interactive swatches for the best user experience, especially if you sell visually-driven products, such as clothes, shoes, beauty products, furniture, or decor.

2. Check That Swatches are Large and Well-Spaced
Pay attention to the size and spacing of color swatches to create a satisfying user experience. If the hit area is too small, it will be hard for mobile users to interact with them. To give you a reference, Baymard suggests that the minimum hit area should be at least 7mm x 7mm, and the minimum spacing between the swatches is 2 mm. You can even run a brief usability test: ask people to tap certain swatches on a mobile device to see if they have difficulties.

3. Ensure Clear Change of Swatches
Pay attention to the size and spacing of color swatches to create a satisfying user experience. If the hit area is too small, it will be hard for mobile users to interact with them. To give you a reference, Baymard suggests that the minimum hit area should be at least 7mm x 7mm, and the minimum spacing between the swatches is 2 mm. You can even run a brief usability test: ask people to tap certain swatches on a mobile device to see if they have difficulties.

A prominent change of swatches
In the second gif, the pose of the model remains the same. Even though the color change is still visible, it is less pronounced than in the first example.

Less prominent change of swatches
4. Display Product Variant Images in Swatches
Consider displaying actual product images in swatches so that your customers can instantly grasp the available product variants:

Follow these instructions to show product previews in swatches. Please note that this feature is currently available only for Shopify users.
Transform your customers' experience with our search, filters & analytics
Give us a try!



5. Unite Shades of Color Under One Color Swatch
If you have products with different shades of color, for instance, blue, navy, and light blue, you may choose to unite them under one color swatch. In this case, when a user clicks blue swatch in product filters, they will see all products that are a similar color. To do so, set up color families.

If you want to learn more practical hacks with product filters, check out our article on this topic.
6. Display Shades of Color Under Separate Swatches
If you want to display shades of colors as separate swatches, you can do that too:

In this case, customers will be able to see all the available colors, even though they are similar, like in the example above.
7. Display Actual Product Color in Swatches
Another great hack is to display patterns (dotted, striped, snakeskin) or complex shades of color (gold, silver, chrome) in swatches. This will allow customers to get a better idea of the color variants the products have.

You can set it up in the Color Families tab in the app control panel by following these steps. Please note that this feature is currently available only for Shopify users.
SEO hint
Try to set different URLs for different colors of the same products. This will attract more organic traffic and help you better set up PPC ads.
Try to set different URLs for different colors of the same products. This will attract more organic traffic and help you better set up PPC ads.
8. Avoid Truncation
Last but not least – try to avoid truncation. Truncation is the shortening of the swatches list when only a few available colors are shown, like in the picture below. It negatively affects the UX benefits of swatches, as customers have to visit the product page to view all the available colors.

If you want to avoid truncation, but the product has many options, you may end up with an excessively tall swatches list. However, you can solve this issue by using horizontal scrolling. It clearly indicates that more color options are available and allows customers to scroll through them without visiting the product page. See how smoothly horizontal scrolling works for Estee Lauder lipstick with 46 shades.

Check out our ultimate guide to improving digital customer experience to polish the UX on your website.
Key Takeaways
Let's now wrap up the most important points of the article:
If you want to integrate swatches to your Shopify or BigCommerce-based e-commerce website, install Searchanise. Apart from swatches, Searchanise provides instant site search, customizable product filters, powerful merchandising tools to increase sales, and in-depth analytics on the use of site search.
- If you sell products that have different options, consider listing them as one product with swatches
- The key benefit of integrating swatches is an enhanced user experience
- To create the best possible UX, make sure that swatches are interactive, large, well-spaced, and change clearly
- Consider displaying product images in swatches
- And decide what makes more sense in your store: unite shades on color under one swatch or display them under separate swatches
If you want to integrate swatches to your Shopify or BigCommerce-based e-commerce website, install Searchanise. Apart from swatches, Searchanise provides instant site search, customizable product filters, powerful merchandising tools to increase sales, and in-depth analytics on the use of site search.
Take the user experience to the next level with Searchanise!













“Rock solid performance! I wish we knew about this app a year ago! The intuitive nature of the searches and speed of information make this a perfect app for our web store."













"Works great for our needs!
The Searchanise plugin/service excels where other leading (and much more expensive) search providers have fallen short on our site. We have over 17,000 products and this plugin indexes them flawlessly and creates a top-notch search experience for our customers. Really pleased that we found this one."
The Searchanise plugin/service excels where other leading (and much more expensive) search providers have fallen short on our site. We have over 17,000 products and this plugin indexes them flawlessly and creates a top-notch search experience for our customers. Really pleased that we found this one."













My last hope was to try Searchanise. I was, and I am still amazed! The search results are PERFECT! The sync speed is AMAZING without bags or delays. And I have never seen such great support. The Searchanise App is HIGHLY RECOMMENDED, and I really hope someday to find again such a nice team and support."













"Searching for a Search app? Try Searchanise. We are totally impressed, works great, it's faster than the default BC search and looks gorgeous in our shop - it's form and function! Supported by wonderful people. Many thanks to Alexey and the team! Excellent app and awesome team"













"The results are fantastic.
We use it on many customers and they are all satisfied. It greatly enhances Magento's search."
We use it on many customers and they are all satisfied. It greatly enhances Magento's search."













"I could say a lot of great things about this add-on, but I think this one line suffices; adding the Searchanise feature to your store is one of the most important and rewarding decisions you will make for your business and customers. Not to mention, the team is an absolute delight to work with, namely Angelina Morozova!"
Stacy is a content creator at Searchanise. Her professional areas of interest are SaaS solutions and ecommerce. Stacy believes that quality content must be valuable for readers and achieve business goals. When she is not busy writing, which does not happen often, she reads passionately, both fiction and non-fiction literature.
Stacy

