Comprehensive Shopify Metafields Guide: a Complete Walkthrough in 2023


By Roman
October 25 2023
16 min to read

Have you ever felt frustrated by the limitations of displaying essential information on your Shopify store's pages, such as product pages or blog posts?
Shopify is undoubtedly a powerful platform for selling products, but here's the catch: merely filling in the default fields on your product page might not be enough to convince potential buyers. Your customers may hesitate to trust your product or brand because sometimes, they need help finding crucial information, like a size chart.
That's where Shopify metafields come in handy. In this blog article, we're about to unveil a game-changing solution that can elevate your online store to new heights of customization and customer experience. Whether you're a newbie wanting to grasp the basics, an enthusiast looking to explore advanced strategies, or a store owner familiar with coding eager to harness the potential of Shopify metafields API and Shopify GraphQL metafields, this article promises valuable insights. Without further ado, let's get started!
Shopify is undoubtedly a powerful platform for selling products, but here's the catch: merely filling in the default fields on your product page might not be enough to convince potential buyers. Your customers may hesitate to trust your product or brand because sometimes, they need help finding crucial information, like a size chart.
That's where Shopify metafields come in handy. In this blog article, we're about to unveil a game-changing solution that can elevate your online store to new heights of customization and customer experience. Whether you're a newbie wanting to grasp the basics, an enthusiast looking to explore advanced strategies, or a store owner familiar with coding eager to harness the potential of Shopify metafields API and Shopify GraphQL metafields, this article promises valuable insights. Without further ado, let's get started!
Table of contents:
- What are Metafields in Shopify?
- Difference Between Metafields in Shopify and Shopify 2.0
- Custom Metafields
- How to Create Metafields in Shopify
- How to Add Metafields in Shopify
- How to Edit Metafields on Shopify
- How to Bulk Add or Edit Metafields
- How to Display Metafields in Shopify
- Shopify Metafields API and GraphQL
- How Can Searchanise Help You?
- Final Words
What are Metafields in Shopify?
Often, eCommerce entrepreneurs wonder: what is a metafield? Metafields are like secret compartments within your online shop, allowing you to store and display custom data beyond what standard fields offer. Because just filling out default product fields is insufficient, customers yearn for comprehensive details to make a purchase.
Shopify metafields allow you to provide shoppers with detailed information, whether it's ingredients used in cosmetics, clothing size charts, or any other specific details that build trust and help shoppers make informed decisions.
Think of metafields Shopify as additional compartments tailor-made for your products, collections, or even the very essence of your shop. They provide an unmatched level of flexibility and personalization in your store and search.
Shopify metafields allow you to provide shoppers with detailed information, whether it's ingredients used in cosmetics, clothing size charts, or any other specific details that build trust and help shoppers make informed decisions.
Think of metafields Shopify as additional compartments tailor-made for your products, collections, or even the very essence of your shop. They provide an unmatched level of flexibility and personalization in your store and search.

Difference Between Metafields in Shopify and Shopify 2.0
As Shopify continues evolving, it introduces new theme architecture, Shopify 2.0, and customization options. Staying informed about these developments is a wise practice. So, if you're currently using the older version of Shopify and are considering a transition to Shopify 2.0, then this is what you need.
In the past, Shopify did not offer a built-in metafield feature. Store owners were required to employ intricate Shopify liquid code to incorporate new information into the store, often necessitating hiring costly guru Shopify experts for assistance. Alternatively, some merchants resorted to installing a third-party Shopify app to introduce and oversee metafields.
With the introduction of Shopify 2.0, merchants can now access an integrated metafield feature within the settings, allowing them to add, delete, or manage metafields effortlessly. Particularly noteworthy is the simplicity with which dynamic metafields data can be shown within Shopify themes. This removes the need to allocate additional funds for hiring Shopify experts or utilizing a third-party Shopify app for managing metafields.
In the past, Shopify did not offer a built-in metafield feature. Store owners were required to employ intricate Shopify liquid code to incorporate new information into the store, often necessitating hiring costly guru Shopify experts for assistance. Alternatively, some merchants resorted to installing a third-party Shopify app to introduce and oversee metafields.
With the introduction of Shopify 2.0, merchants can now access an integrated metafield feature within the settings, allowing them to add, delete, or manage metafields effortlessly. Particularly noteworthy is the simplicity with which dynamic metafields data can be shown within Shopify themes. This removes the need to allocate additional funds for hiring Shopify experts or utilizing a third-party Shopify app for managing metafields.
Custom Metafields
There are plenty of different custom metafields to cover most of your needs in eСommerce. Let’s go over them one by one.
Product Metafields
Shopify product metafield is used to add custom data into individual product listings. Among all metafields Shopify, enhancing product details is perhaps the most popular.
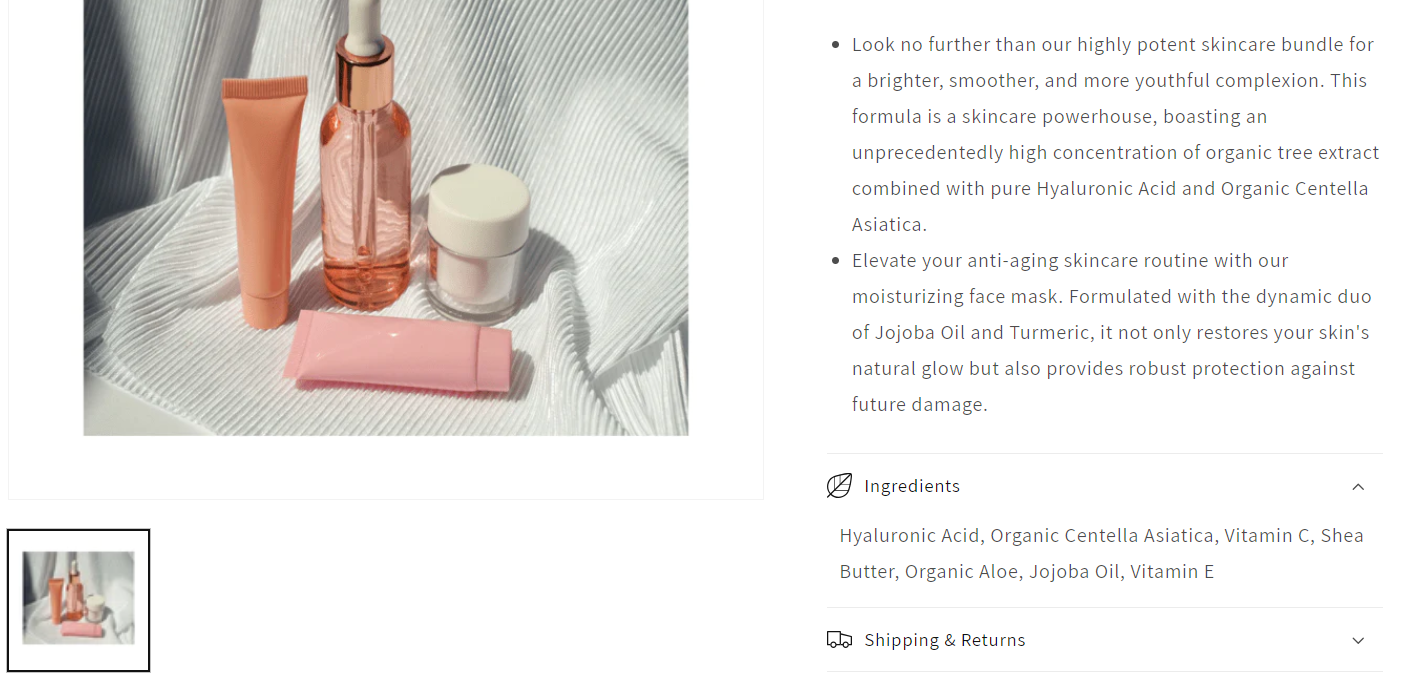
For instance, consider the addition of an "Ingredients" metafield to a skincare product, allowing you to list all the components employed in its formulation meticulously.
For instance, consider the addition of an "Ingredients" metafield to a skincare product, allowing you to list all the components employed in its formulation meticulously.

Variant Metafields
Shopify variant metafields are data attributes created specifically for product variants, encompassing essential information like sizes, colors, resolutions, and other relevant details.
For instance, incorporating a "Frame Size" metafield into your variant options enables you to specify precisely the dimensions of a bicycle's frame.
For instance, incorporating a "Frame Size" metafield into your variant options enables you to specify precisely the dimensions of a bicycle's frame.

Collection Metafields
These collection metafields Shopify enrich collections by offering tailor-made information.
A prime illustration of this is the inclusion of a "Collection Description" metafield, which furnishes supplementary context for a coffee collection.
A prime illustration of this is the inclusion of a "Collection Description" metafield, which furnishes supplementary context for a coffee collection.

Customers Metafields
These adaptable metafields are created to include specific customer information, simplifying segmentation with custom and specific data. This data can also be conveniently retrieved using personalized search functionalities. Using these metafields Shopify, you can store diverse custom data such as birthdays, several email addresses, allergies, and many other types of information.
Consider, for instance, the storage of a "Food Allergies" metafield, enabling you to reassure that your customers are informed about possible food allergies contained in the food, increasing their trust in you.
Consider, for instance, the storage of a "Food Allergies" metafield, enabling you to reassure that your customers are informed about possible food allergies contained in the food, increasing their trust in you.

Order Metafields
Order metafields Shopify help add supplementary information to orders such as remarks to orders, ratings, shipment details, etc.
For example, consider the inclusion of a "Gift Message" metafield, which lets you add personal touches to orders by leaving heartfelt messages - a small but meaningful way to enhance the shopping experience.
For example, consider the inclusion of a "Gift Message" metafield, which lets you add personal touches to orders by leaving heartfelt messages - a small but meaningful way to enhance the shopping experience.

Draft Order Metafields
These metafields represent tailored data for draft orders, commonly employed in personalized quoting or invoicing processes.
Consider, for instance, the integration of a "Product Customization" metafield, allowing you to articulate specific preferences or desires of your customers regarding the product itself. This level of customization enhances the draft order experience, ensuring that each order aligns perfectly with the customer's expectations.
Consider, for instance, the integration of a "Product Customization" metafield, allowing you to articulate specific preferences or desires of your customers regarding the product itself. This level of customization enhances the draft order experience, ensuring that each order aligns perfectly with the customer's expectations.

Companies Metafields
These metafields Shopify are designed for customizing company profiles, a feature exclusive to Shopify Plus.
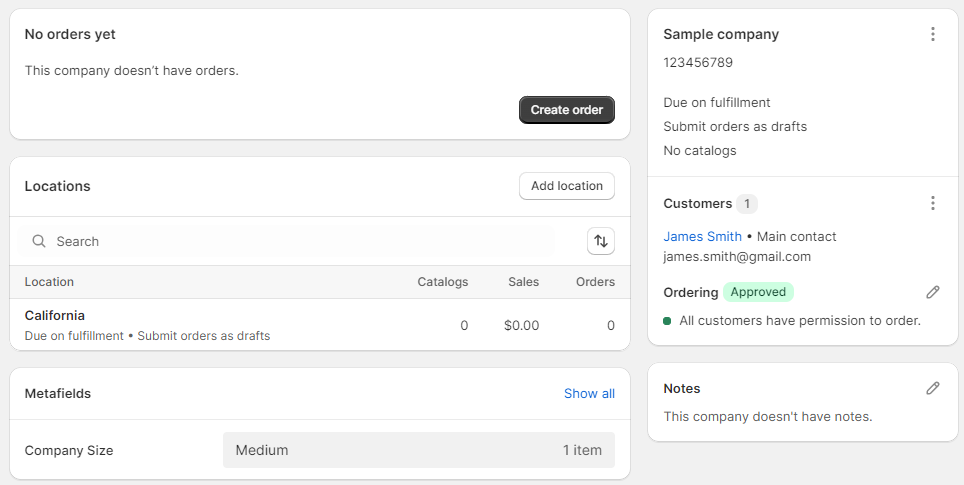
As an illustration, you can implement a "Company Size" metafield to categorize businesses according to their employee count, providing valuable insights and tailored interactions with different types of companies.
As an illustration, you can implement a "Company Size" metafield to categorize businesses according to their employee count, providing valuable insights and tailored interactions with different types of companies.

Company Locations Metafields
These metafields are exclusively designed for tailoring data related to individual company locations, a feature reserved for Shopify Plus users.
As an illustration, you can integrate an "Operating Hours" metafield for each company location of your B2B customers, guaranteeing transparency and ease in business dealings.
As an illustration, you can integrate an "Operating Hours" metafield for each company location of your B2B customers, guaranteeing transparency and ease in business dealings.

Locations Metafields
Locations metafields Shopify provides additional details for your physical shop locations, allowing you to include vital information such as operating hours, addresses, and contact numbers.
For example, integrate a "Parking Availability" metafield to keep your customers informed about parking options at various store locations, ensuring a hassle-free and informative shopping experience.
For example, integrate a "Parking Availability" metafield to keep your customers informed about parking options at various store locations, ensuring a hassle-free and informative shopping experience.

Pages Metafields
Elevate the quality of your online website pages with pages metafields Shopify.
Consider implementing a "Page Author" metafield to attribute the authorship of an informative page. This adds a polished aspect to your content and recognizes the individuals responsible for creating your store's valuable resources.
Consider implementing a "Page Author" metafield to attribute the authorship of an informative page. This adds a polished aspect to your content and recognizes the individuals responsible for creating your store's valuable resources.

Blogs Metafields
Blog metafields can be helpful when it comes to blog listings.
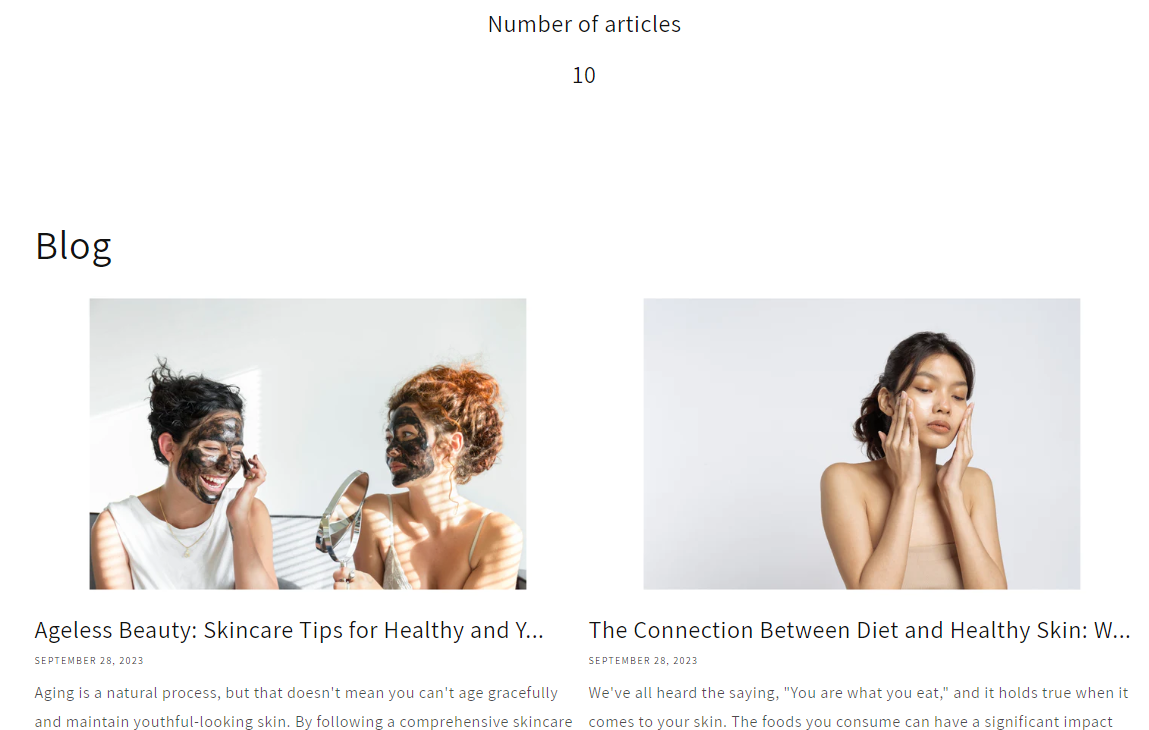
Introduce a "Number of Articles" metafield to provide readers with insights into the volume of articles available on a page. This simple addition enhances user navigation and comprehension, particularly on pages with a seemingly endless array of articles.
Introduce a "Number of Articles" metafield to provide readers with insights into the volume of articles available on a page. This simple addition enhances user navigation and comprehension, particularly on pages with a seemingly endless array of articles.

Blog Posts Metafields
Enhance the depth of information associated with individual blog posts by utilizing these metafields.
Consider integrating a "Doctor Check" metafield to reassure your readers, particularly if you operate within the health or beauty industry, that the blog article has undergone meticulous proofreading by a qualified specialist.
Consider integrating a "Doctor Check" metafield to reassure your readers, particularly if you operate within the health or beauty industry, that the blog article has undergone meticulous proofreading by a qualified specialist.

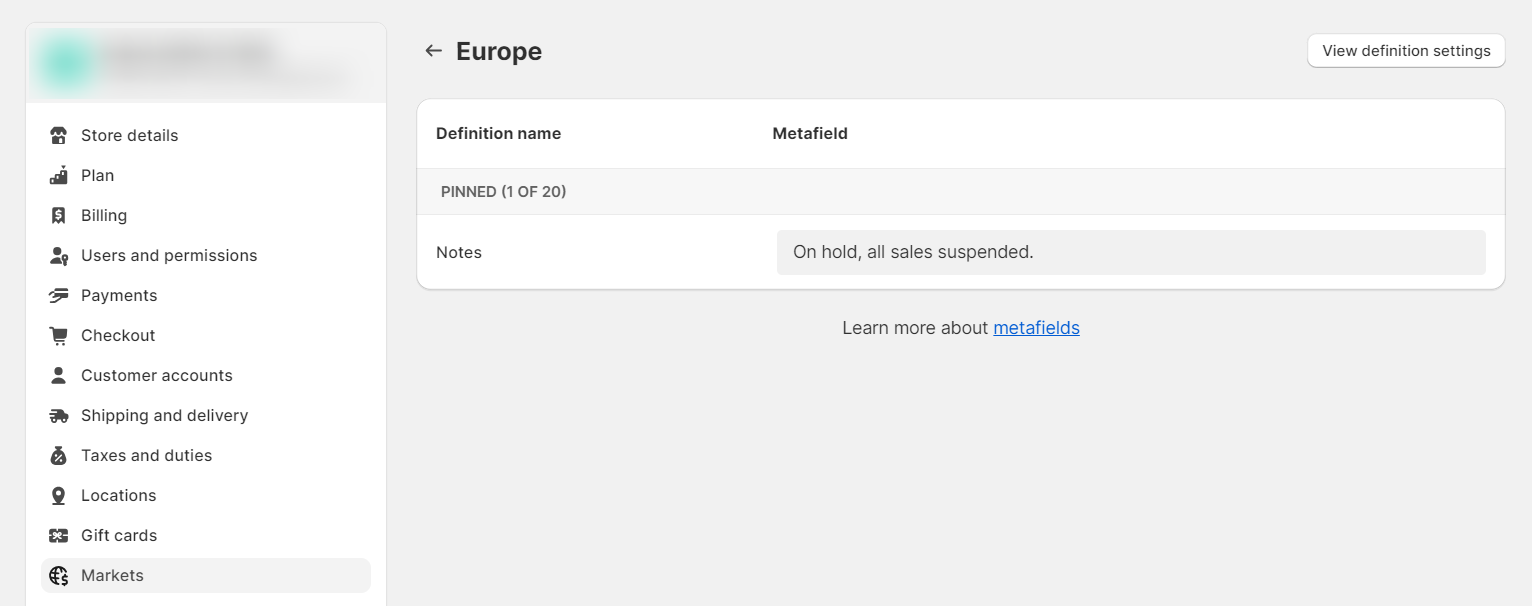
Markets Metafields
These markets Shopify metafields entail personalized data for your market listings, an exclusive feature of Shopify Plus.
Incorporate a "Notes" metafield to offer additional insights and details about a particular market. This extra information empowers you to provide context, tips, or important notes that can enhance the market experience for your customers and partners.
Incorporate a "Notes" metafield to offer additional insights and details about a particular market. This extra information empowers you to provide context, tips, or important notes that can enhance the market experience for your customers and partners.

How to Create Metafields in Shopify
Now that we've covered all aspects of custom metafields, let's find out how to use metafields in Shopify.
To begin, you'll need to add a definition to every metafield type you plan to utilize. Remember, there's a maximum cap of 200 metafield definitions per custom data. In most instances, you're unlikely to approach this limit.
Follow these steps to start creating metafields in your admin panel:
By following these steps, you'll be well on your way to crafting tailored Shopify metafields that enrich and optimize your online store with custom data and functionalities.
To begin, you'll need to add a definition to every metafield type you plan to utilize. Remember, there's a maximum cap of 200 metafield definitions per custom data. In most instances, you're unlikely to approach this limit.
Follow these steps to start creating metafields in your admin panel:
- Go to "Settings"
- Click on "Custom Data".
- Pick the metafield type you need. Let's start from the "Products"
By following these steps, you'll be well on your way to crafting tailored Shopify metafields that enrich and optimize your online store with custom data and functionalities.

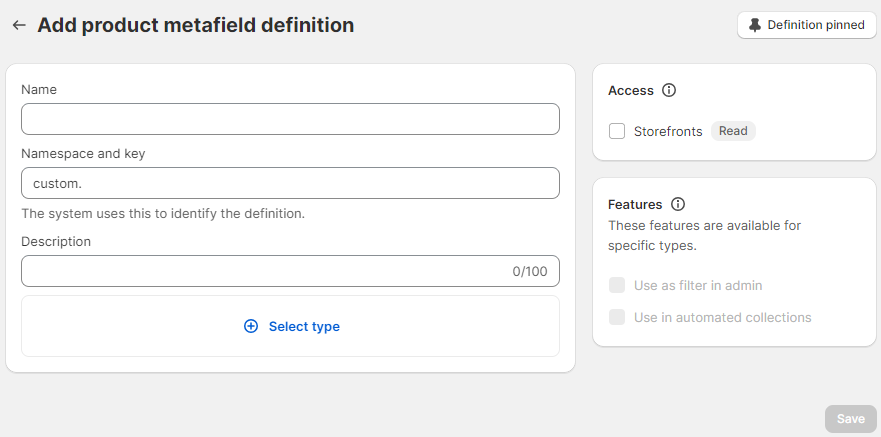
Then click on “Add definition,” and you’ll need to fill out some fields here.

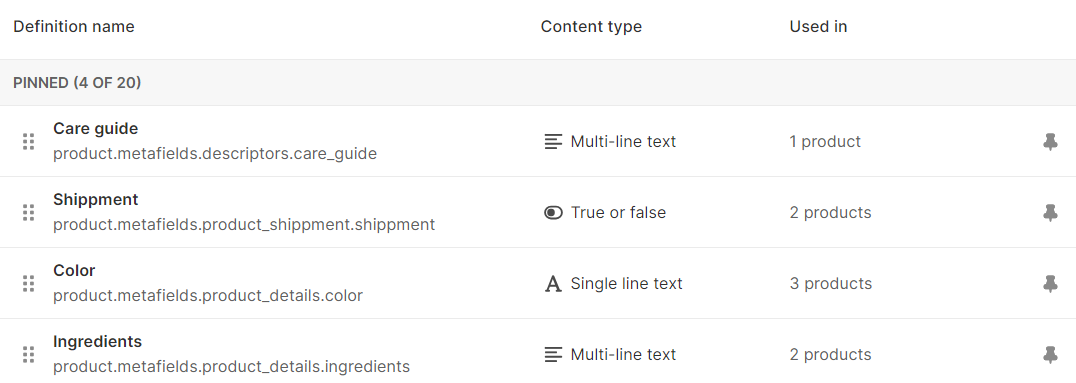
Metafield Components
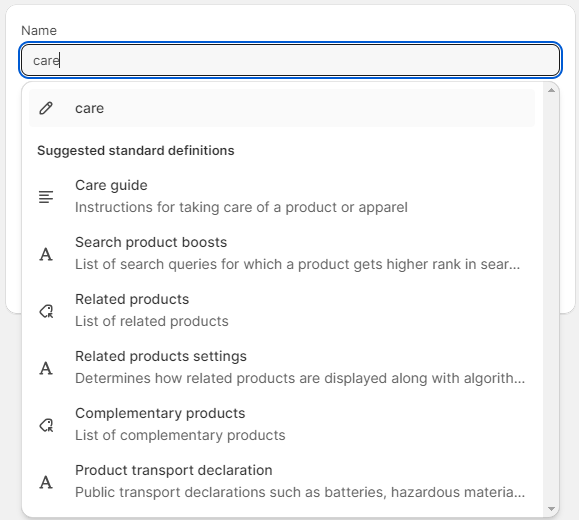
Name:
The name is a label that helps you identify and manage your metafields Shopify. It should be descriptive and clear, making it easy to understand the purpose of the metafields. The name is typically for internal use and doesn't directly affect how the metafield is displayed on your website. Here, it's recommended that you pick the standard definition, as it automatically integrates with all Shopify 2.0 themes and apps.
The name is a label that helps you identify and manage your metafields Shopify. It should be descriptive and clear, making it easy to understand the purpose of the metafields. The name is typically for internal use and doesn't directly affect how the metafield is displayed on your website. Here, it's recommended that you pick the standard definition, as it automatically integrates with all Shopify 2.0 themes and apps.

Namespace & Key
Namespace: Think of the namespace as a category or grouping mechanism that aids in the efficient organization and management of your custom data. It offers context for Shopify metafields and serves to prevent naming conflicts. For instance, when creating metafields for products, you can use a namespace such as "product_details." Also, you can group various keys with the same namespace.
Key: The key serves as a distinctive identifier for the precise information you intend to store. When combined with the namespace, it forms a complete and distinct name for the metafields. The key should be brief and directly related to the data it represents. For example, when crafting a metafield for product height, consider using the key "height."
Namespace: Think of the namespace as a category or grouping mechanism that aids in the efficient organization and management of your custom data. It offers context for Shopify metafields and serves to prevent naming conflicts. For instance, when creating metafields for products, you can use a namespace such as "product_details." Also, you can group various keys with the same namespace.
Key: The key serves as a distinctive identifier for the precise information you intend to store. When combined with the namespace, it forms a complete and distinct name for the metafields. The key should be brief and directly related to the data it represents. For example, when crafting a metafield for product height, consider using the key "height."

Description
A description is an optional field that provides additional information about the metafield's purpose and usage. It's a helpful resource for store administrators, developers, and anyone working with Shopify metafields to understand its intended function. A clear and concise description can make managing and maintaining your metafields easier.
Before adding metafields to your store, let’s review Shopify metafield types. It will give you an idea of what can be the most helpful depending on your circumstances.
A description is an optional field that provides additional information about the metafield's purpose and usage. It's a helpful resource for store administrators, developers, and anyone working with Shopify metafields to understand its intended function. A clear and concise description can make managing and maintaining your metafields easier.
Before adding metafields to your store, let’s review Shopify metafield types. It will give you an idea of what can be the most helpful depending on your circumstances.
Metafield Types
You have the freedom to choose diverse input types from Shopify metafield types, serving both validation and organizational purposes. Across many of these types, you also decide whether to go for a single input value or a list of values. It empowers you to fine-tune your data handling precisely to your store's needs.
Metafild Validations
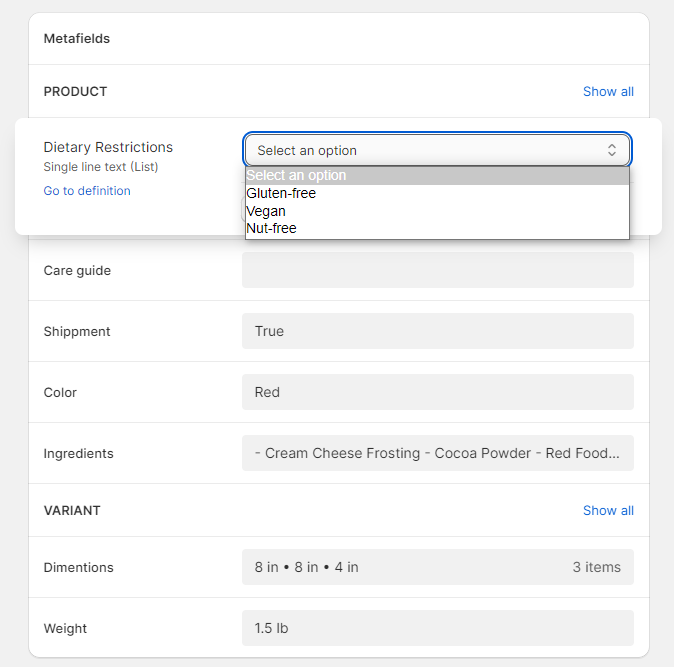
Also, it’s noteworthy to touch on validations in metafields. You might need it when you limit input values. Validations in Shopify product metafields are essential to ensure that the data entered into those fields adheres to specific criteria or constraints. So, whenever you create or edit your products, you can count on this metafield to enter only the value resurrected by validation. For example, suppose you want to inform your customers about dietary restrictions. In that case, you can create a Dietary Restriction validation for your products to pick one or more of your options and present it to your customers.

Now that you've understood how to use metafields in Shopify, familiarized yourself with their definitions, and created your initial custom metafields, let's add one to your store.
How to Add Metafields in Shopify
You can add metafields into your digital shop pretty effortlessly. Whether you want to enrich product descriptions, showcase size guides, or offer supplementary product insights, the process is user-friendly. In this article, we'll walk through the most common scenario: adding Shopify product metafields to a product page.
Access your admin panel and head to the "Products" section. Select a product and scroll down to locate the "Metafields" section. Here, you'll find the metafields Shopify you've created. The next step is straightforward: fill in the required information within these metafields.
Access your admin panel and head to the "Products" section. Select a product and scroll down to locate the "Metafields" section. Here, you'll find the metafields Shopify you've created. The next step is straightforward: fill in the required information within these metafields.

How to Edit Metafields on Shopify
To make changes to your Shopify product metafields, follow these steps:
Within the metafield definition, you'll have the flexibility to adjust various aspects, including:
Moreover, you have the option to switch the Storefront access for your metafields on or off, granting or restricting public visibility. Additionally, you can enable or disable specific feature options according to your store's needs. Please note that the availability of certain features may differ based on the type of custom metafield you are working with.
- Access "Settings" and click on "Custom Data."
- Pick the custom metafield you wish to modify.
- Click on the relevant metafield definition.
Within the metafield definition, you'll have the flexibility to adjust various aspects, including:
- Metafield Name
- Description
- Validations
Moreover, you have the option to switch the Storefront access for your metafields on or off, granting or restricting public visibility. Additionally, you can enable or disable specific feature options according to your store's needs. Please note that the availability of certain features may differ based on the type of custom metafield you are working with.
How to Bulk Add or Edit Metafields
Adding Shopify product metafields to a single product is straightforward, but when dealing with multiple products, Shopify offers a convenient bulk editing feature.
To add or edit metafields in bulk, do the following:
Here, you'll have the freedom to effortlessly add and modify metafields Shopify across your selected products, streamlining the process for efficient management.
To add or edit metafields in bulk, do the following:
- Open "Products" section in your admin panel.
- Choose the products.
- Click on "Bulk Edit" within the selection box.
Here, you'll have the freedom to effortlessly add and modify metafields Shopify across your selected products, streamlining the process for efficient management.

How to Display Metafields in Shopify
Once you've successfully integrated Shopify product metafields into your products, the subsequent task is to showcase them in your store. This ensures that customers can access the valuable custom information you've incorporated. Here's a comprehensive guide on how to effectively display metafields:
- First, open "Online Store" section and select "Themes.”
- Then, click on "Customize" to enter the Theme Editor.

Go to the template where you wish to display the Shopify metafields. Usually, this corresponds to the Default Products template, commonly used for product pages.

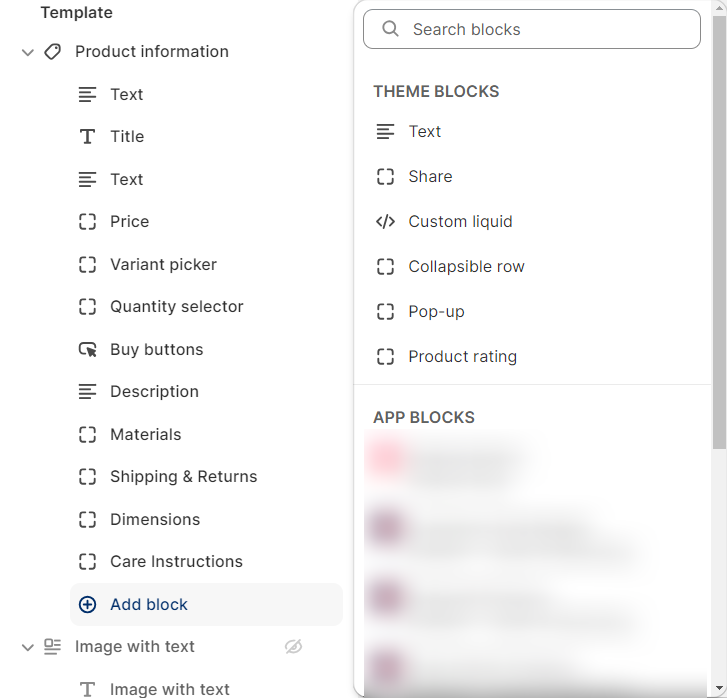
Once you're on the right page, add a new block where you need to display your metafield:

To display your metafield, follow these steps:
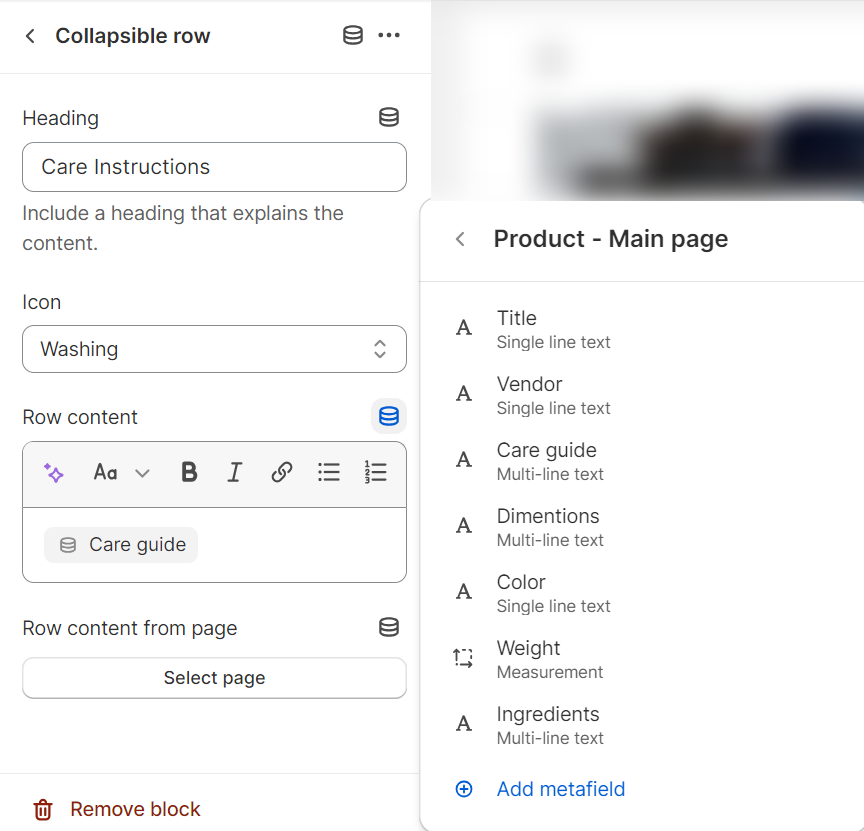
- Click on "Insert Dynamic Source."
- Find "Product - Main Page."
- Click "Show More" to access a list of available options.
- Select the specific metafield you intend to showcase on your product page. This ensures that your custom data appears precisely where you want it to, enhancing the overall user experience.

It's also worth noting that you can type static text in it and it will look like it was created that way.

Shopify product metafield is now inserted on the product page.
Shopify Metafields API and GraphQL
Shopify offers built-in support for creating, modifying, and retrieving metafields via the API. In case you possess coding skills, you can take advantage of the Shopify metafields API or Shopify GraphQL metafields to oversee and handle metafields directly.
These developer tools offer advanced functionalities for handling custom data within your Shopify shop. Here's a brief overview of how you can leverage these tools effectively:
These developer tools offer advanced functionalities for handling custom data within your Shopify shop. Here's a brief overview of how you can leverage these tools effectively:
API
The Shopify metafields API enables you to engage with metafields via HTTP requests, offering a flexible solution for crafting, modifying, and accessing metafields for different entities like products, collections, and customers. Here's a guide on its utilization:
- Authentication: To access the Shopify metafields API, you'll need to authenticate your requests first. Refer to Shopify's authentication documentation for details.
- Endpoints: The API provides specific endpoints for different entities. For example, to work with product metafields, you'll use the /admin/api/2023-07/products/{product_id}/metafield.json endpoint.
- HTTP Methods: You can use standard HTTP methods like GET, POST, PUT, and DELETE to interact with metafields based on your requirements.
- Examples: You can use the API to create custom data, update existing metafields, and fetch metafield information to display on your storefront.
GraphQL
The Shopify GraphQL metafields are a query language for your API that enables you to query and mutate metafields alongside other store data. Here's how to use it:
- Authentication: Much like with the Shopify metafields API, authentication is a prerequisite for utilizing GraphQL.
- Queries and Mutations: GraphQL empowers you to construct queries for requesting specific metafield data or create mutations for altering metafields Shopify. For instance, you can initiate a query to retrieve a product's metafield values or enact changes to them through a mutation.
- Advanced Filtering: GraphQL supports advanced filtering and sorting of metafield data, optimizing the process of accessing custom data sets.
- Real-Time Updates: GraphQL facilitates real-time updates, rendering it well-suited for applications that necessitate dynamic, data-driven interactions.
- Illustrative Uses: Examples of GraphQL application include fetching Shopify product metafields, generating product variations, or adjusting inventory levels based on custom data.
How Can Searchanise Help You?
Searchanise can offer substantial benefits in enhancing your store's metafield search functionality. Our app is equipped with diverse features, including instant search, advanced filters, sophisticated synonyms and suggestions, helpful weight searches, and a host of additional functionalities such as effective searchandising, comprehensive analytics, AI-driven personalization, and an intuitive NO results page. All these elements are thoughtfully developed to elevate your metafield search capabilities and enhance the overall user experience within your eCommerce website. Let's explore the possibilities.
Learn why top brand prefer Searchanise in this article.
Utilize Filters to Improve Search Results
Product filters empower people to personalize their search outcomes by specifying criteria like size, color, brand, and other characteristics. By giving a broad array of filtering options, retailers facilitate the effortless discovery of products that match the individual preferences. This simplification of the search saves customers time and make it easier to find the right product.
Metafield Filters
The Searchanise app offers robust capabilities for configuring filters seamlessly with Shopify metafields.
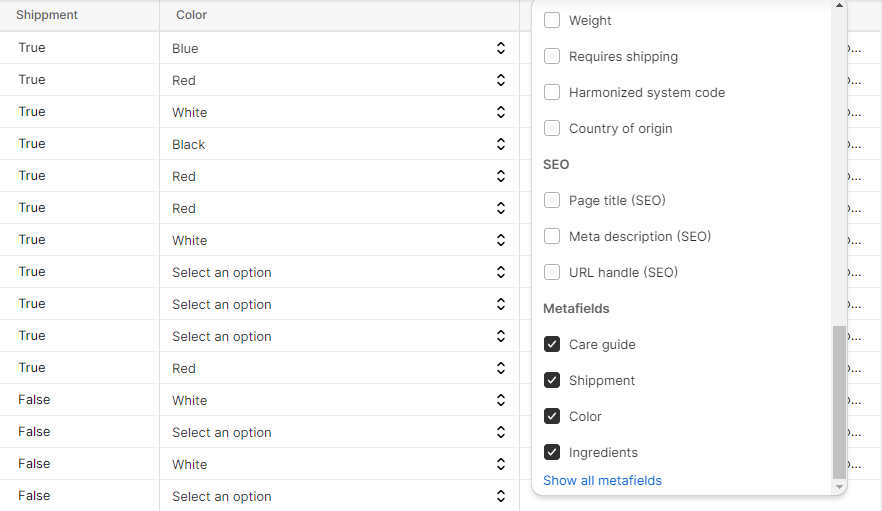
To set up these filters, follow the step-by-step instructions in our help article. This feature allows you to showcase Shopify variant metafields you've created as convenient filters on the right side of your search results. This user-friendly design lets your customers easily spot and utilize these filters by checking the boxes, effectively refining their search results to find what they want.
The Searchanise app offers robust capabilities for configuring filters seamlessly with Shopify metafields.
To set up these filters, follow the step-by-step instructions in our help article. This feature allows you to showcase Shopify variant metafields you've created as convenient filters on the right side of your search results. This user-friendly design lets your customers easily spot and utilize these filters by checking the boxes, effectively refining their search results to find what they want.

Optimize Your Instant Search
Enhance the shopping experience of your shoppers by giving them with access to an advanced instant search widget. This widget lets customers to easily search for products by typing their queries, simplifying the entire search process into just a few straightforward clicks.
Metafield Search Widget
The setup process is straightforward; follow the guideline to set it up in your store. Once you're done, your customers can effortlessly find their desired products by typing metafields. For example, if a customer craves a cake made with cream cheese frosting, a quick search within the bar will promptly return the cake featuring this ingredient.
The setup process is straightforward; follow the guideline to set it up in your store. Once you're done, your customers can effortlessly find their desired products by typing metafields. For example, if a customer craves a cake made with cream cheese frosting, a quick search within the bar will promptly return the cake featuring this ingredient.

Check out these 3 reasons why you need the Smart search in your online store.
Take Advantage of Synonyms
Enhancing search efficiency through synonyms ensures that customers can discover products, even when they use diverse terms or variations in their search queries. By incorporating synonyms, you expand the scope of search results and reduce the chances of customers encountering empty or irrelevant search outcomes.
Metafield Synonyms
To understand how it functions, consider this example: If your Shopify product metafields includes an ingredient like cream cheese frosting, and a customer is searching for it, they might use various words to describe it, ranging from "cream" to "cream cheese whipped topping." However, incorporating all possible synonyms for the term "cream cheese frosting" increases the likelihood that your customer will discover the intended products. This elevates the user experience and potentially leads to a successful sale.
To understand how it functions, consider this example: If your Shopify product metafields includes an ingredient like cream cheese frosting, and a customer is searching for it, they might use various words to describe it, ranging from "cream" to "cream cheese whipped topping." However, incorporating all possible synonyms for the term "cream cheese frosting" increases the likelihood that your customer will discover the intended products. This elevates the user experience and potentially leads to a successful sale.

Employ Suggestions Function
Our suggestion feature is designed to anticipate and propose search queries as users begin typing into the search bar. This feature is instrumental in helping users swiftly locate products by offering relevant suggestions and fixing spelling errors, thereby elevating the overall user experience while minimizing friction. Additionally, it serves as a valuable tool for gaining insights into popular search terms and trends, allowing you to fine-tune your product selection and prioritize promotions effectively.
Metafield Suggestions
If you've followed the steps outlined in the previous features diligently, it's likely that suggestions have already been set up in your store. The app automatically generates these suggestions from your Shopify metafields, utilizing its extensive built-in dictionary that includes common search terms. However, you have the option to create, modify, or remove suggestions directly within the application. Additionally, you can hide or disable these suggestions based on your customers' search history. This feature is highly valuable for anticipating and aligning with your customers' search preferences.
If you've followed the steps outlined in the previous features diligently, it's likely that suggestions have already been set up in your store. The app automatically generates these suggestions from your Shopify metafields, utilizing its extensive built-in dictionary that includes common search terms. However, you have the option to create, modify, or remove suggestions directly within the application. Additionally, you can hide or disable these suggestions based on your customers' search history. This feature is highly valuable for anticipating and aligning with your customers' search preferences.

Use Search Weight
Using search weight fields provides an effective method for boosting the importance of search results. By assigning greater significance or weight to specific product fields or attributes, you can increase their impact within the search algorithm. This streamlined approach helps customers effortlessly locate the products they want, resulting in an improved user experience and higher conversion rates.
Metafield Seach Weight
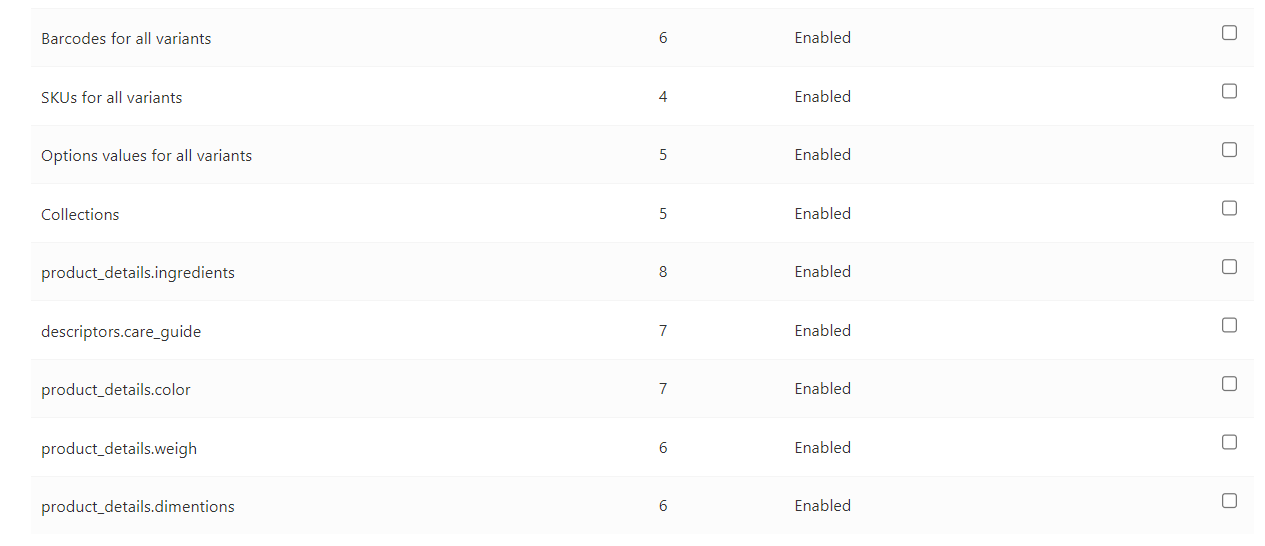
Refer to this document for guidance on configuring weight fields. Depending on your specific requirements, you can assign priority levels to metafields Shopify on a scale from 1 to 10. This strategic allocation effectively manages their significance and inclusion in search results, ensuring that the most crucial products receive the appropriate attention and prominence.
Refer to this document for guidance on configuring weight fields. Depending on your specific requirements, you can assign priority levels to metafields Shopify on a scale from 1 to 10. This strategic allocation effectively manages their significance and inclusion in search results, ensuring that the most crucial products receive the appropriate attention and prominence.


Eager to try Searchanise? You’re just a few clicks away from fine-tuning your metafield search.


Final Words
In the world of eCommerce, Shopify metafields are your key to unlocking limitless customization and user-centric experiences. From enhancing product descriptions to streamlining data organization, these versatile tools empower you to tailor your online shop to perfection.
One great app to help you improve your metafield search in the store is Searchanise. The app is quite helpful in fine-tuning metafields Shopify in your searches with a wide range of features such as filters, search, synonyms, suggestions, weight, and more! Increase your conversion rates, improve user experience, boost sales, and provide only relevant search results, saving you and your customers time and efforts.
Understanding the concept of metafields and utilizing their capabilities can make your Shopify store truly unique. With the ability to streamline data management and create dynamic storefronts, the possibilities are boundless. Embrace the potential of Shopify metafields today, and you'll see your online business thrive.
One great app to help you improve your metafield search in the store is Searchanise. The app is quite helpful in fine-tuning metafields Shopify in your searches with a wide range of features such as filters, search, synonyms, suggestions, weight, and more! Increase your conversion rates, improve user experience, boost sales, and provide only relevant search results, saving you and your customers time and efforts.
Understanding the concept of metafields and utilizing their capabilities can make your Shopify store truly unique. With the ability to streamline data management and create dynamic storefronts, the possibilities are boundless. Embrace the potential of Shopify metafields today, and you'll see your online business thrive.
Unlock the Power of Shopify Metafields with Searchanise













“Rock solid performance! I wish we knew about this app a year ago! The intuitive nature of the searches and speed of information make this a perfect app for our web store."













"Works great for our needs!
The Searchanise plugin/service excels where other leading (and much more expensive) search providers have fallen short on our site. We have over 17,000 products and this plugin indexes them flawlessly and creates a top-notch search experience for our customers. Really pleased that we found this one."
The Searchanise plugin/service excels where other leading (and much more expensive) search providers have fallen short on our site. We have over 17,000 products and this plugin indexes them flawlessly and creates a top-notch search experience for our customers. Really pleased that we found this one."













My last hope was to try Searchanise. I was, and I am still amazed! The search results are PERFECT! The sync speed is AMAZING without bags or delays. And I have never seen such great support. The Searchanise App is HIGHLY RECOMMENDED, and I really hope someday to find again such a nice team and support."













"Searching for a Search app? Try Searchanise. We are totally impressed, works great, it's faster than the default BC search and looks gorgeous in our shop - it's form and function! Supported by wonderful people. Many thanks to Alexey and the team! Excellent app and awesome team"













"The results are fantastic.
We use it on many customers and they are all satisfied. It greatly enhances Magento's search."
We use it on many customers and they are all satisfied. It greatly enhances Magento's search."













"I could say a lot of great things about this add-on, but I think this one line suffices; adding the Searchanise feature to your store is one of the most important and rewarding decisions you will make for your business and customers. Not to mention, the team is an absolute delight to work with, namely Angelina Morozova!"
Roman
Senior Content Marketing Manager at Searchanise

